解析订单组件5大界面设计新特性
2014年11月20日
评论数(0)摘要:全渠道零售新产品是海鼎今年研发的重心。本文以订单组件界面设计5大特性为例,阐述了我们如何从根源出发,深耕需求把握痛点,贯彻以用户为本的设计思想进行界面设计,打造贴合用户的产品界面,真正提高企业工作效率,产生更大价值。
关键词:界面设计,以用户为中心,用户角色,需求,订单管理
引言
当今的互联网发展正加剧冲击着传统零售业。适时,海鼎创建了全渠道零售解决方案UPower,旨在通过一系列新产品组件,打通线上线下全渠道零售。新产品的用户界面设计和使用体验在很大程度上影响着产品价值,为了将产品价值透过界面完整地传递给企业和用户,我们采用以用户为中心的设计方法,解读业务和分析用户需求。在所有全渠道新产品中,最先将此设计方法应用于SOMS订单组件。
订单是海鼎全渠道零售UPower解决方案中的主轴之一,承担着驱动和黏合全局的关键使命。SOMS订单组件作为全渠道零售管理平台的重要组成部分,对接外部多来源平台,归集订单统一流转,形成一个全面有效的订单管理闭环,是串联起全渠道零售的红线。
为打造自动智能、精准高效的订单管理系统,产品表现层(UI界面)的设计变得尤为重要,易用易操作的产品界面能在很大程度上促进订单高效流转。SOMS订单组件脱胎于之前的H5、HD V-Shop等产品,在其基础之上,我们研发团队协同业务顾问,进行了重新设计和架构。经过各方的精诚合作,我们从使用者的角度出发,贯彻以用户为中心的核心思想,结合电商平台已广泛使用的界面设计模式,打造了易用易上手的SOMS订单组件界面。
下文将介绍SOMS订界面了然眼理和流程处理,既而简便地操作界面后积累了相当的实践经验单组件界面的设计思路以及5大新特性。
一、设计思路
(一)细分用户,分析需求进行针对性设计
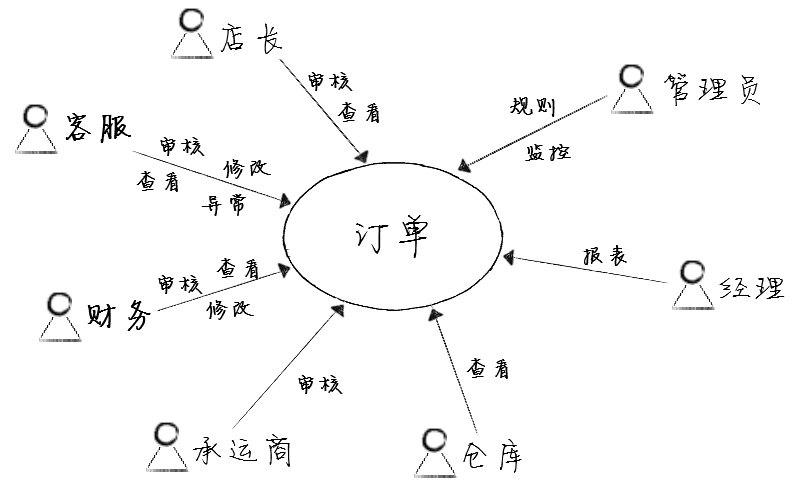
使用SOMS订单组件的用户并非是单一群体,而是细分为多个角色。主要的角色有:店长、客服、财务、承运商、仓库、经理、系统管理员,每个角色都在订单系统中的操作重点都各不相同,如图1所示。我们分析不同角色需求,根据其关注侧重点进行“量身定制”,不再是所用用户都使用同一个界面。

图1 用户角色图
(二)聚焦核心需求,运用“核心-路径法”使用户直达主工作页面
通常情况下,在系统登录成功后,用户首先需要在茫茫导航中寻找对应的菜单项才能打开最先想进入的页面。而这次在SOMS的界面设计中,我们采用了“核心-路径法”,聚焦用户的核心工作内容,在登录系统直接开门见山地将主工作页面呈现在用户面前,缩短用户找到核心内容的路径。SOMS的用户每天的核心工作就是处理订单,所以我们把“待处理订单”作为主工作界面。在用户登录后系统会直接打开待处理订单页面。
(三)以订单处理流程为主线组织页面,以企业的视角管理订单流转
我们分析订单流转过程后发现,流程中的每个环节恰好由不同角色的业务人员各自负责:客服直接对接买家,记录买家需求,审核订单;客审通过,订单流转到财务,由财务人员审核订单;财审通过后由承运商确认订单是否能够派送;确认完毕,最后由仓库打包发货,经由快递将订单递送至买家手中。
所以在SOMS的界面设计上,我们坚持以客户为中心的理念,直接将订单流转的业务逻辑作为主线组织页面,产品表现层即界面UI的页面逻辑契合背后的业务逻辑,使界面操作从感觉上的变得易于理解、更加自然。使用者在理解业务流程后即能实时上手操作,集中进行订单管理和流程跟踪,提高订单处理的效率,助力企业提供给顾客更佳的购买体验。
二、SOMS订单组件界面设计新特性
(一)告别乱花迷人眼:按角色设定各自的工作入口和界面显示信息
细分用户角色是这个设计的核心。同样是一个页面,如果要一下承载所有角色想看的信息,无法平衡每个角色的关注侧重点,反而会陷用户于迷茫,使其无法迅速定位到关注的内容,繁多的信息只会让人感觉“乱花迷人眼”。
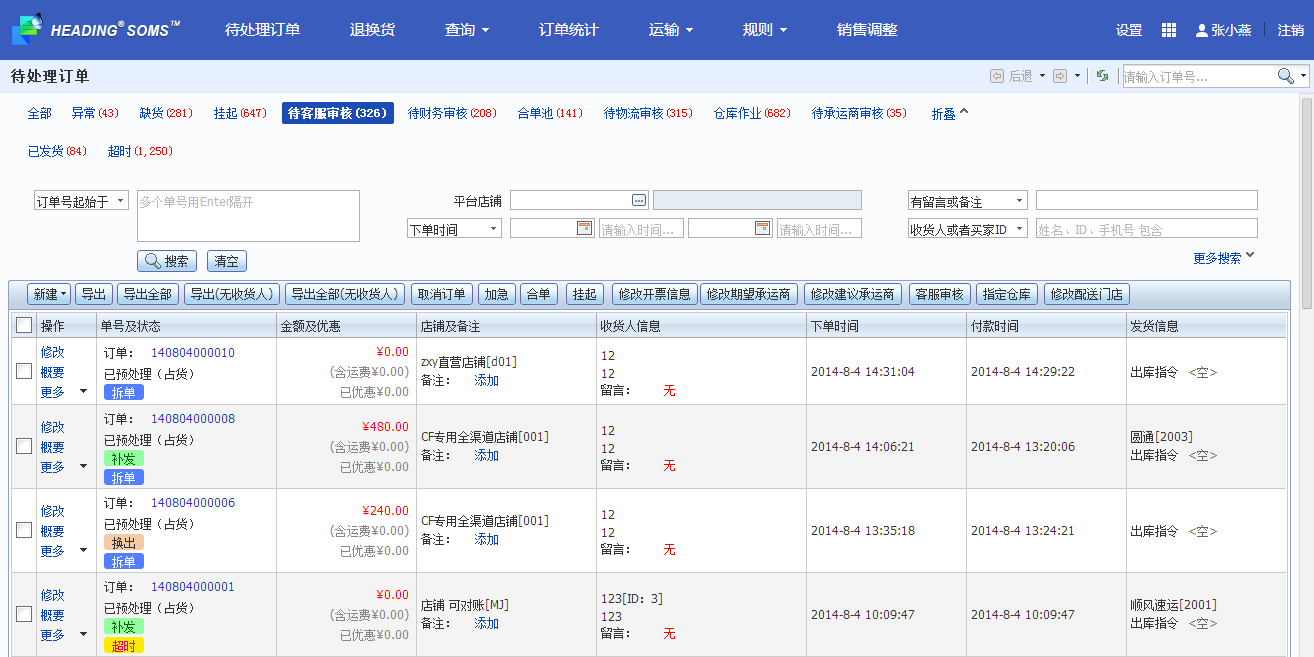
我们按角色以标签的方式区分各自的工作入口,让不同角色的业务人员都有自己的主工作界面,有针对性地显示他们最为关注的核心信息以及对订单的操作,正所谓“各花入各眼”。并且以业务人员最熟悉的订单工作流为逻辑组织标签,让不同角色的业务人员凭着自己在流程中负责的环节点一眼就找到对应的标签也就是各自的主工作入口。

图2 客服的主工作界面及财务、物流等角色的主工作入口

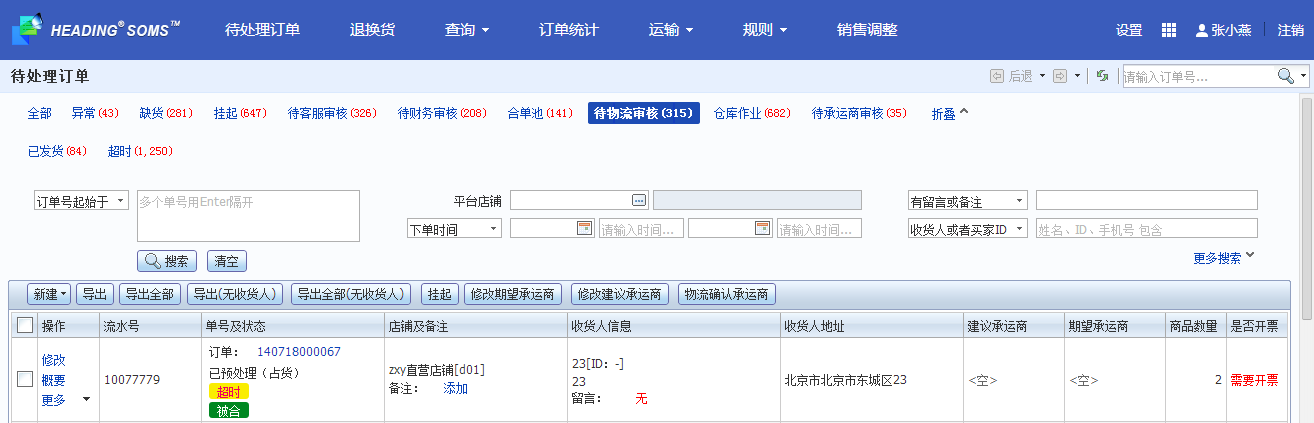
图3 物流人员的主工作界面显示其最关注的核心信息
(二)主工作界面汇集常用操作,避免多次跳转
分析了用户常见的工作场景后,在主工作界面(即待处理订单的搜索页面)的设计上,我们汇集了业务人员最常用的功能和操作,用户无需来回跳转页面来执行订单操作,大大减少时间消耗,提高了处理效率。除了在表格上方的批量操作外,订单行上还放置了便捷的单个操作。无需进入订单详情,用户就可以通过点击“概要”查看订单的主体信息,并且在表格行上直接修改卖家备注。

图4主工作界面常用的单个操作

图5点击概要显示订单主体信息
(三)需特别处理的订单会被打上“特征标记”
在SOMS中,一些要特别处理或需要引起相关人员注意的订单,会被人工操作或系统自动打上标记,在界面上的显著位置显示以提醒用户。
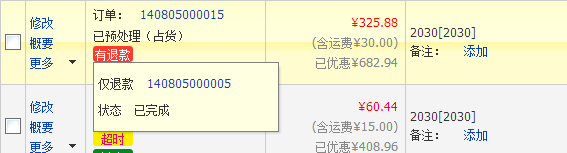
举个例子,使用者挂起一张订单后,该订单在界面上就增加了“挂起”的标记,鼠标移到标记上会立即显示挂起的原因。而大部分的订单标记会由系统自动打上,比如,有退货申请的订单系统会自动显示“有退货”的标记,鼠标移到该标记上会显示退货申请编号,可点击查看申请的详情;缺货的订单会被打上“缺货”的标记;经合并后生成的新订单会有“合单”的标记,它的子订单会有“被合单”的标记……系统还为很多需特别处理的订单准备了标记。SOMS拥有完善的订单标记体系,用户可以通过这些标记搜索订单。
同样地,退换货申请也拥有类似的特征标记。

图6鼠标移到“有退款”标记上显示对应申请单号

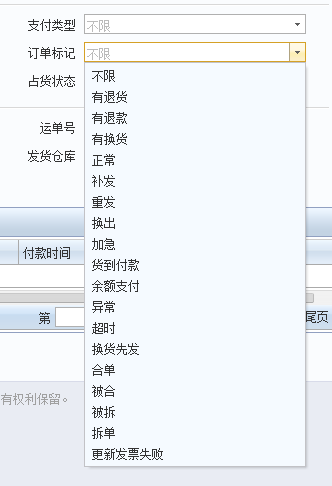
图7用订单标记进行订单搜索
(四)可视化的订单进度条,让流转过程一目了然
比起用文字显示的订单当前状态,显然可视化的订单进度条要来得更加直观,可以清晰地看到订单在处在流程的哪一个节点,订单已经走过的流程阶段以及订单接下来要走的流程都能一目了然。我们提取了订单流转时的几个关键状态作为进度条的主要节点,鼠标移到进度条的某一段上,还会显示这一段对应的处理信息。

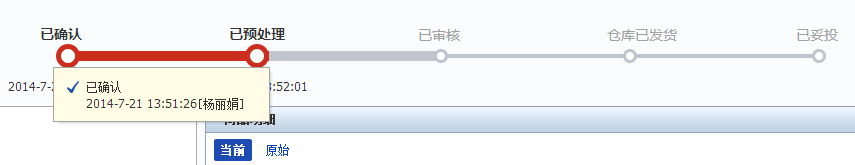
图8订单处理进度条
除了订单之外,退换货申请的详情页也有显示处理流程的进度条,便于用户跟踪退换货申请的处理进度。

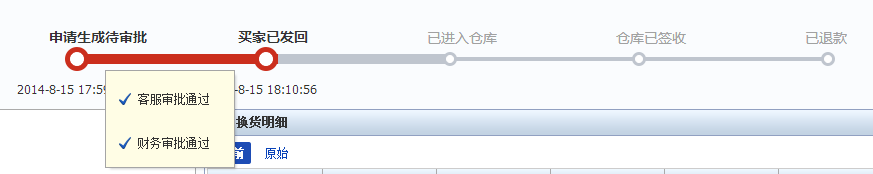
图9退换货申请处理进度条
(五)订单关系视图:以合理视角梳理和展示单据关系
在订单的处理过程中可能会产生一系列相关单据:1. 相关的订单:比如补发/重发/换出订单、拆分/合并生成的新订单,或是客服手工建立的关联订单;2. 售后的退换货申请;3.内部业务单据:如销售调整单等。为理清这些繁杂的单据关系,我们以原始销售订单为原点,按业务逻辑组织相关单据,构成一个微型单据体系,并可视化为订单关系图,在详情页上清晰地展示,用户可点击单号直接查看对应订单。
订单的关联关系除了在订单处理时产生的业务关联之外,还允许客服人员根据需要手工建立两张销售订单的关联关系,可以链接到一起看,便于处理。

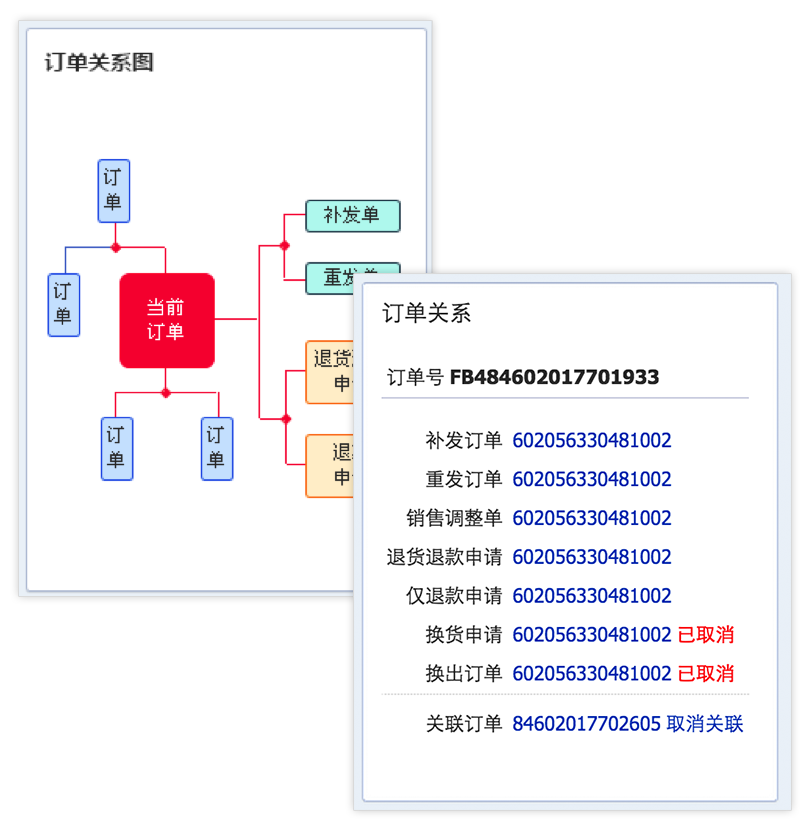
图10订单关系的两种表现样式:列表和图示
将原始销售订单作为原点,这样设计主要是考虑到客服与顾客沟通的常用场景。在多数场景中顾客会先告诉客服自己的订单号,以此作为主体与客服沟通相关事宜,所以这样设计是这符合顾客的视角的,客服只需进入原始销售订单的详情页就能立即找到该订单一系列的相关单据,迅速抓取顾客想要的信息,快速响应顾客诉求。
结语
当前我们所处的时代,是互联网的时代。互联网、电商、线上线下全渠道无时不刻在影响着每个人的生活,引导着诸多企业未来的发展方向。而为了在企业应用软件用户体验设计方面也跟上互联网的步伐,我们投入了更多的人员力量,不仅是研发团队,还集结了业务团队一同深耕客户需求,在产品设计上不断进步,旨在为客户打造更具价值的产品。
作为全渠道系列产品的重中之重,SOMS订单组件是我们今年的研发重心。在SOMS的界面设计上,我们以“用户为中心”作为导向,站在客户的角度思考设计,联系实际研究分析用户、需求和场景,力求界面更直观更友好、操作更快更便捷。让SOMS成为自动智能、精准高效的订单管理系统,使得企业能够有效地高效地管理订单流转。
诚然当前的SOMS还不尽完善,仍有许多值得改进之处。我们将持续对SOMS的设计进行优化,听取各方意见收集反馈。欢迎联系和咨询您身边的海鼎伙伴,我们期待着您的声音!
文/李亦多
