“美”=生产力——浅析HDJPOS副屏改造
2014年01月04日
评论数(0)一、设计的出发点:以用户为中心的设计
以用户为中心的设计(User-Centered-Design, UCD),是一种强调用户优先、讲究用户体验的设计理念和方法。简单来说就是围绕用户,以用户需求和利益为出发点来设计产品,而非强迫用户改变习惯来适应产品。对于海鼎的产品设计而言,运用“以用户为中心的设计”方法就是以关注用户需求和任务为设计决策,并将此外化到用户界面。通过优化界面,设计出易用易理解的产品,提高用户完成任务的效率,同时提供良好的用户体验。
这次在HDJPOS副屏的设计中,我们实践了以用户为中心的设计方法,在副屏区域有限、满足客户需求的同时,通过用户(即顾客)需求挖掘以及焦点信息呈现来使得交易过程的信息更易理解、更加透明化,继而帮助商家进一步提高给予顾客的体验。
副屏设计步骤如下:
1. 制定设计决策
1) 需求分析:分析客户和用户需求得出产品需求。
2. 设计用户界面
1) 原型:符合认知原理的信息组织,划分层次;
2) 视觉:使用视觉引导凸显焦点信息,利用视觉辅助手段更加突出层次感。
二、设计决策
1、需求定义
我们每天都会面对很多需求,设计产品更是从需求出发的,所以正确解读和分析需求非常重要。
当用户提出问题时,往往同时会给出对问题的定性与解决方案。他们提出的各种期望的目的都是为了更好的完成任务,所以需要对这些用户期望归纳提炼和挖掘,得到用户需求。然后再形成产品需求,最终迭代到产品。
2、收集用户期望得到用户需求
首先,需要注意的是用户的概念。对于HDJPOS这个产品整体而言,用户是海鼎的客户;而对于HDJPOS副屏来说,用户则是顾客。
副屏作为企业形象的展示窗口、商家与顾客信息沟通的一种渠道,在这次HDJPOS改造中被最先优化。根据收集到的反馈,得到的客户需求是副屏要美观,既能符合企业的定位也能展示自身的形象,同时可以给顾客带来良好的体验,以传递商家重视顾客、想顾客所想的理念。
对于顾客需求,我们采用了角色代入的办法,根据以往作为普通消费者的经历和体会,列出了作为顾客期望副屏上看到哪些内容:比如当前录入商品的价格,累计金额,购买列表…简而言之就是信息最好多而全,因为这些信息关系到顾客的行为决策。由此我们发现,顾客需求其实就是副屏上能显示足够的信息来帮助他们了解目前的进程,并提醒他们下一步应该采取什么动作:比如根据累计的金额准备多少现金,或是对商品价格存疑需告知店员核实等。
3、分析用户需求成为产品需求
顾客需求是要在副屏上显示足够的信息,但因为副屏的大部分的区域需辟为广告和宣传区,这关系企业的利益,所以显示交易信息的区域是有限的。于此,顾客需求和企业的利益就产生了矛盾。
要解决这对矛盾,我们不妨先将其搁在一边,先按场景分析用户需求:

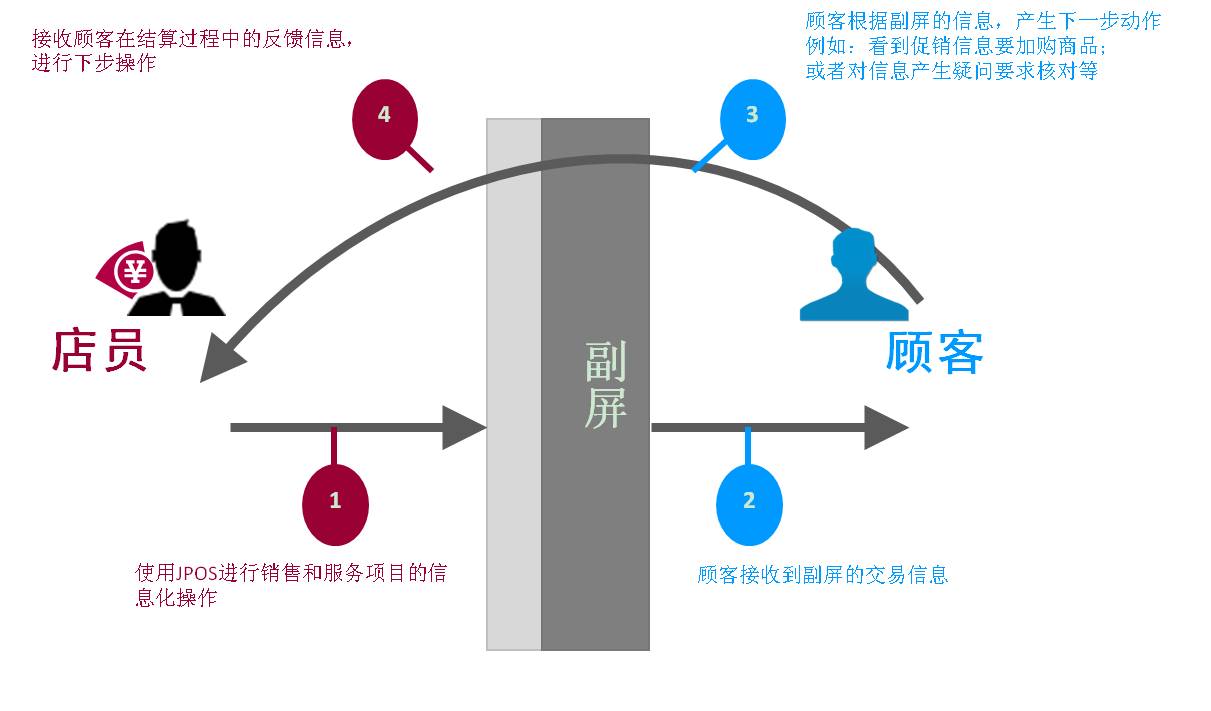
图1 用户需求分析图
副屏的使用场景,如图所示。前台的结算追求高效准确,可以要求店员能够熟练操作,但对于顾客我们必须通过良好的设计帮助他们迅速响应副屏展示的信息。前台结算虽然牵涉到的信息较多,但每个阶段的信息侧重点不同。将重点信息提取出来,在各阶段只显示当前应关注的焦点信息,减少信息量以此降低用户理解成本,说白了就是让信息只在该出现的时候出现。同时,由于副屏的区域有限,给信息做减法也能让焦点信息得到更宽敞的空间,这也就解决了之前提到的利益冲突问题。
´ 综上可得产品需求即:
1.美观;
2.在对应的阶段只显示当前应关注的焦点信息,减少信息量;
3.合理归类、组织信息并借助视觉手段凸显信息的层次;
三、用户界面
用户界面是产品需求的外化,设计用户界面就是要把产品需求讲明白。
1、确定焦点信息
每个页面都有顾客关心的关键信息,这个可称为焦点信息,需要在界面设计之初确认。举个例子,如对销售各阶段进行场景分析列出每个阶段对应显示的焦点信息。
2、原型设计
在前一小节中已经确定了焦点信息,我们按照信息间的逻辑和认知规律组织信息,并在界面上简明快速地体现出来,旨在帮助顾客快速接收并理解副屏信息。仍以销售过程的3个阶段为例进行说明。
´ 信息组织
销售第1阶段:等待销售开始

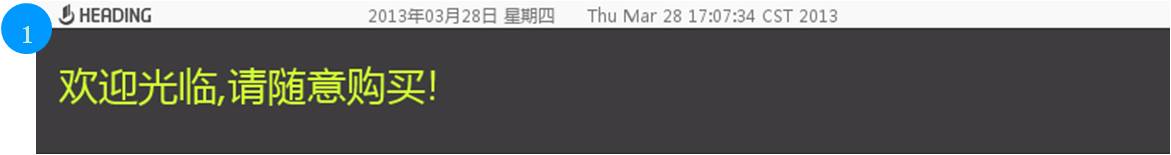
图 3 销售第1阶段复屏原型
l 可以显示欢迎信息、全场性促销信息或者企业宣传语
销售第2阶段:销售进行中商品录入

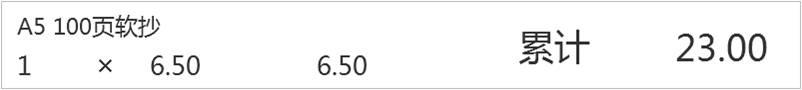
图 4 销售第2阶段复屏原型

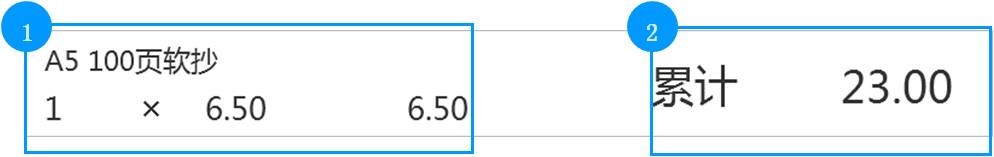
图 5 销售第2阶段顾客视线移动示意图
l 将当前的单品属性信息和整笔累计金额按两列左右布局摆放;
l 单品信息分两行显示,第一行为单品名称,第二行为“件数×单价 单品金额”,这样设计的好处是个数值间的逻辑关系显而易见,界面上不用标明哪个是件数,哪个是单价;
l 整笔累计金额字体更大、醒目;
l 引导顾客的视线移动:从上至下,从左至右;
销售第3阶段:销售结算,顾客付款

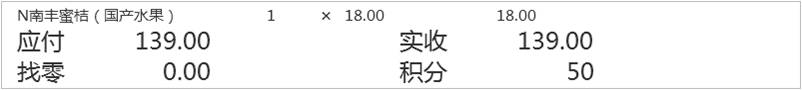
图 6 销售第3阶段复屏原型

图 7 销售第3阶段顾客视线移动示意图
l 考虑顾客潜在需要,将最后录入的商品信息显示在第一行;
l 结算信息分两行显示,第一行显示“应付”、“实收”,第二行为“找零”,有会员制的显示“积分”;
l 顾客的视线移动:从上至下,从左上至右下;
´ 信息层次
沿着之前的设计思路我们已经减少了信息量并做了信息组织,但为更好的用户体验,就需要将这些信息分出层次突出重点,使得关键信息一眼就能被关注。使用场景来看,在整个交易过程当中,顾客最最关心的是金额信息!这些数值相比其他信息(商品名称、字段指示标题等)的等级要更加高。在这里我们用色彩的深浅以及色块的区域大小来体现这种层次关系:
举例,销售第2阶段:销售进行中商品录入

图 8 销售第2阶段信息层次示意图
销售第3阶段:销售结算,顾客付款

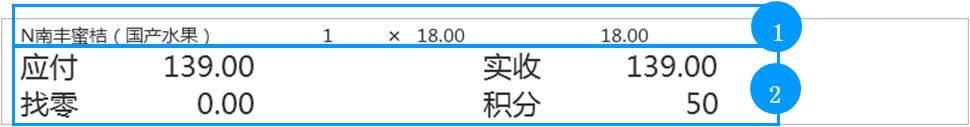
图 9 销售第3阶段信息层次示意图
如上图见,黑色代表关键数值,大块黑色区域代表更加重要关键金额,营造出视觉重点,让顾客一眼就能注意到。在接下来的视觉设计中,就要使用视觉手段表现出这样的层次关系。
3、视觉设计
在视觉设计部分解决的是两部分问题:一是将原型设计中的层次关系表达出来,突出焦点信息;二是满足我们客户的需求,美观。
在标准版方案中,为体现层次关系,关键的数值全用了显眼的亮色,其余信息都用白色;数字字体采用了仿LCD显示效果的液晶字体,易于辨认。
l 标准版界面:

图 10 销售第1阶段复屏界面

图 11 销售第2阶段复屏界面

图12 销售第3阶段复屏界面
4、项目应用
´ 个性化配色
副屏作为企业宣传的窗口,客显信息也需要与店面环境、企业VI的配色相协调。对于有需求的企业,我们将会提供量身打造的配色方案。
在美宜佳,我们根据其VI形象,采用了较深的底色,加强对比,同时采用其logo的经典黄色作为焦点数字信息的显示颜色,和美宜佳的门店形象协调一致:

图13 美宜佳复屏示意图
在绝味,通常广告颜色比较鲜艳一些,所以在复屏的交易信息显示的部分采用了白色底色,增加反差,同时采用了绝味经典的红色作为焦点数字信息的显示颜色,颜色协调一致,同时也可以突出关键信息。

图14 绝味复屏示意图
´ 增值服务
除了销售的副屏设计外,我们还对其他服务类型比如便利店增值服务的副屏客显进行了设计,并在美宜佳有较好的应用,举例如下。
增值服务:缴纳电费

图15 美宜佳缴纳电费增值服务复屏示意图
增值服务:彩票

图16 美宜佳彩票增值服务复屏示意图
四、后记
用户体验不是“面子工程”,它是从里到外的整个事情。它以“人机交互”为核心,从便利、易用、有效、高效方面来做工作。大家看到的平面设计和“美化”只是呈现在表面的一个方面,并不是全部的内涵。用户体验,不是界面看上去美不美,而真的是从根儿里帮助用户解决问题。
海鼎做的是软件,软件是工具,要让用户不用浪费精力在工具的事情上,而是一门心思关注自己的业务或者应用。就象iPad这么不算简单的一个设备,作为消费者甚至小孩子,上手就能使用,玩得天翻地覆,根本不需找专门的帮助文件。这才叫用户体验。
副屏设计是实践以用户为中心的设计(UCD)方法的一个很简单甚至很小的例子,但效果可以说是立竿见影。好的体验应来自用户需求,同时超越用户需求,减少用户的学习成本以及完成任务的时间成本,将我们对用户的关注通过产品的各种细节传达给他们。“用户体验”越来越成为一种生产力。
我们已经尝试在产品设计的早期介入以用户为中心的设计方法,同时希望各企业客户也能参与产品的前期设计。越是在产品的早期设计阶段,能充分的了解客户及目标用户群的需求,结合市场需求,就能越大程度降低产品的后期维护甚至回炉返工的成本。
UCD的运用已经成为互联网产品竞争的一把利器,在商用软件领域的运用也正逐渐被行业所重视。加强UCD在我们产品设计中的实践,功能和体验双剑合璧,不仅能充实我们的产品实力,更能切实地给客户带来实质性的效率和体验上的提升。
